Como criar seu próprio 'Section' em um Layout pronto - Blogger
Konnichiwaa fadinhas e elfos! Como estão? Eu decidi voltar com html/css, porque faz parte de design e algumas pessoas vem comentando e pedindo tutoriais nas postagens antigas. Mesmo não sendo postagens que dão retorno rápido, eu, sinceramente, gosto muito de ajudar! Algo que não é muito compartilhado é o fato de que layouts prontos não deixam espaços livres para adicionar mais elementos. Mas com esse tutorial, você vai conseguir adicionar banner, anuncios, menus em qualquer lugar que quiser. E o melhor, na mesma página de Layout do Blogger! Quer aprender? Então Let's go!
Essa é a página de layout do Blogger:
Como habilitar mais espaço para gadgets no Blog!
Para obter uma interface de usuário melhor, personalize o modelo do Blogger , adicionando uma nova seção, isso te dará a liberdade para adicionar um gadget como Adsense, HTML, postagem popular, marcadores etc.
Para adicionar uma nova seção no modelo do Blogger, siga esta instrução.
- Etapa 1: Painel do Blogger → Tema → Editar HTML
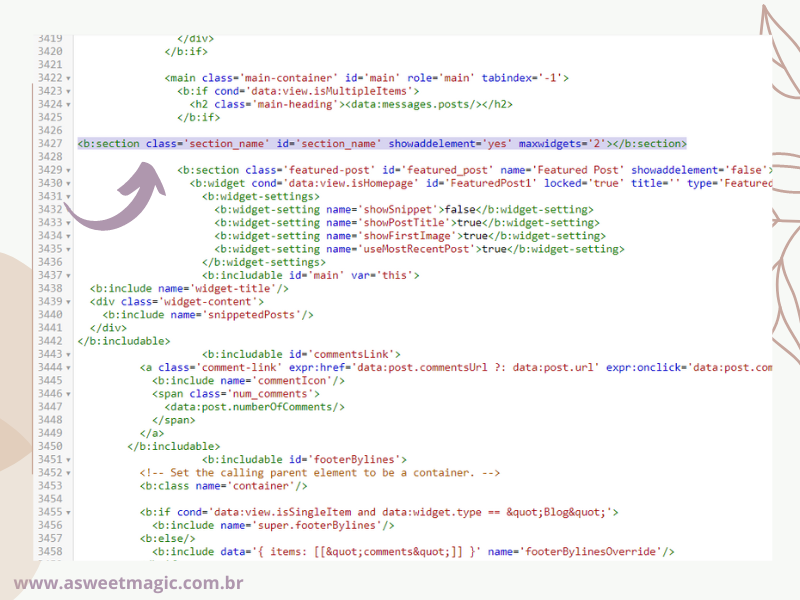
- Etapa 2: Selecione o local onde deseja adicionar uma nova seção.
- Passo 3: Agora cole o código abaixo e salve seu template.
< b : section class = 'section_name' id = 'section_name' showaddelement = 'yes' maxwidgets = '2' > < / b : section >