Como aprendi HTML/CSS sozinha? Confira essas 3 dicas essenciais!
 Konnichiwaa fadinhas e elfos! Como estão? Meus dias estão super corridos, então separei essa postagem para dar essas dicas de aprendizado super rápido e importante. Foi a maneira que eu aprendi a mexer com html e css. Claro que não virei uma expert, mas ajuda demais você saber o básico e conseguir se virar um pouco no seu blog/site. Enfim, let's go?
Konnichiwaa fadinhas e elfos! Como estão? Meus dias estão super corridos, então separei essa postagem para dar essas dicas de aprendizado super rápido e importante. Foi a maneira que eu aprendi a mexer com html e css. Claro que não virei uma expert, mas ajuda demais você saber o básico e conseguir se virar um pouco no seu blog/site. Enfim, let's go?3 dicas para você aprender HTML e CSS básico de uma vez por todas!
1- Pesquise e meta a cara!
Você não vai sair do lugar se continuar com medo de fazer as coisas, meta a cara! Mexa no html e css, veja o que acontece, testa tudo, edite. Seu pc não vai explodir, você não vai pegar virus, não vai acontecer nada, você só vai ver se funciona ou não. Se não funciona, é só usar o famoso CRTL Z ou importar seu layout dnv. Claro, faça isso em um layout de testes, e sempre, SEMPRE, faça backup do seu layout atual, pois então é só voltar.
Mas o que quis dizer com pesquisar? Qual é o site? Bem, eu comecei com a ajuda do Google mesmo. Quando você vai montar um layout, você começa pelo menu e cabeçalho certo? Então a pesquisa já é: Como editar/criar o cabeçalho do blogger/wordpress/dreamwaver e por aí vai, é só pesquisar as coisas que você quer editar no html, algumas areas se chamam por outro nome, ou em inglês, isso pode facilitar na pesquisa, confira a colinha abaixo:

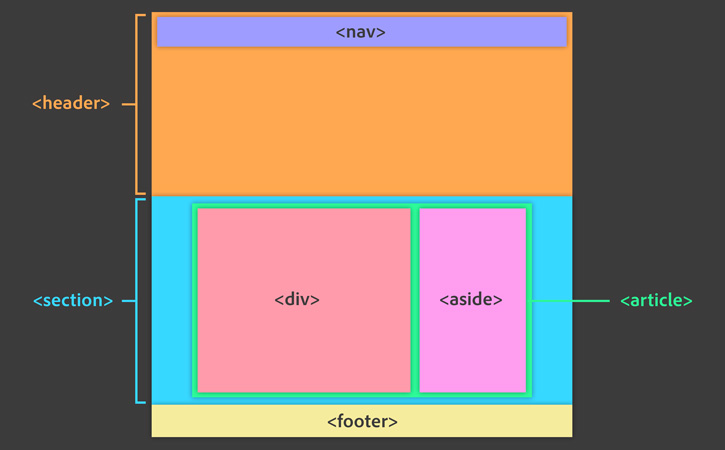
NAV: Menu do topo
Header : Cabeçalho/banner
Main ou container: Área de conteúdo do blog/site
Sidebar ou section: Área que fica ao lado
Footer: Rodapé
H1: Título
H1: Título
2- Entenda a base de construção e estilo
Qual a diferença de HTML, CSS e Javascript?
HTML- Versão Técnica: é uma das linguagens que utilizamos para desenvolver websites. O acrônimo HTML vem do inglês e significa Hypertext Markup Language ou em português Linguagem de Marcação de Hipertexto. Documentos HTML podem ser interpretados por navegadores. A tecnologia é fruto da junção entre os padrões HyTime e SGML. HyTime é um padrão para a representação estruturada de hipermídia e conteúdo baseado em tempo.
- Minha versão povão: o html é toda aquela parte que olhamos e achamos que se mexer vai dar ruim, ela é construída dentro de < > , é uma organização e planejamento do layout. No nosso corpo temos várias partes certo? No layout é a mesma coisa, temos o menu, cabeçalho, corpo de texto e por aí vai. Todos esses elementos são criados com código html, de primeira ele fica bem feio, pois só é um construção vazia e é aí que o CSS entra para complementar (personalizar).
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Essa é uma pequena base, onde começa a página, inicia com <head> de cabeçalho e o titulo. Em seguida o começo de <body> com o corpo da página, nele tem outro titulo e um texto comum. Claro que pra blogs tem isso também mas outros são diferentes pois já vem outra base.
Em blogs é muito comum o uso de Classes, ou seja, <div class="icons"> essas são criadas para ter uma vasta possibilidade de personalização, e que até você pode criar, se eu for explicar aqui a postagem vai ficar gigantesca, mas caso queiram aprender também, farei um post a parte e colocarei > aqui <
- Versão Técnica: CSS é a sigla para o termo em inglês Cascading Style Sheets que, traduzido para o português, significa Folha de Estilo em Cascatas. O CSS é fácil de aprender e entender e é facilmente utilizado com as linguagens de marcação HTML ou XHTML. O código CSS pode ser aplicado diretamente nas tags ou ficar contido dentro das tags <style>. Também é possível, em vez de colocar a formatação dentro do documento, criar um link para um arquivo CSS que contém os estilos.
- Minha versão povão: É tudo aquilo que visualmente parece ser mais livre para mexer, ela fica dentro de { } , e é mais fácil de entender. Fica toda a personalização do seu layout, cores, tamanhos, posição, alinhamento e etc. Por isso, o CSS complementa o HTML.
Exemplo:
.body {
background-color: lightblue;}
.h1 {
color: white;
text-align: center;}
.p {
font-family: verdana;
font-size: 20px;}
O HTML cria, e o CSS deixa bonito. Ok né? Agora como faz toda aquela animação bonita de um layout, scroll suave e efeitos?
Quando se trata de apenas um efeito ao passar o mouse encima do link com CSS é possível fazer, esse estilo de chama ''hover'' (veja aqui). Mas tem outros que só com Javascript é possível.
JAVASCRIPT
- Versão Técnica: JavaScript, frequentemente abreviado como JS, é uma linguagem de programação interpretada de alto nível, caracterizada também, como dinâmica, fracamente tipificada, prototype-based e multi-paradigma. Juntamente com HTML e CSS, o JavaScript é uma das três principais tecnologias da World Wide Web.
- Minha versão povão: É a parte que quando você vê parece coisa de hacker, ela não tem uma base exata só é escrita na sua linguagem e já é interpretada pelo navegador. Em blogs normalmente elas ficam depois de um html como <script> ou <script type='text/javascript'>
Exemplo:
function showrecentposts2(json) {
j = (showRandomImg) ? Math.floor((imgr.length + 1) * Math.random()) : 0;
img = new Array();
if (numposts1 <= json.feed.entry.length) {
maxpost = numposts1
} else {
maxpost = json.feed.entry.length
}
Essa eu sinceramente ainda não consegui aprender e nem entender para criar uma kk nesses casos vejo bases na internet mesmo, como o próprio scroll, efeitos como bolinhas flutuantes, e até botões que fazem dois efeitos diferentes.
3- Seja curioso, sempre procure por novas inspirações e tutoriais
Eu sem querer inspirei uma colega de trabalho a criar um blog, e ela sempre pede para postar mais tutoriais. Se vocês tem dúvidas e que gostariam de um tutorial, é só pedir (e seja especifico). Eu faço com o maior carinho! No começo eu sempre via exemplos, tutoriais e também testava, sem medo, seja curioso!
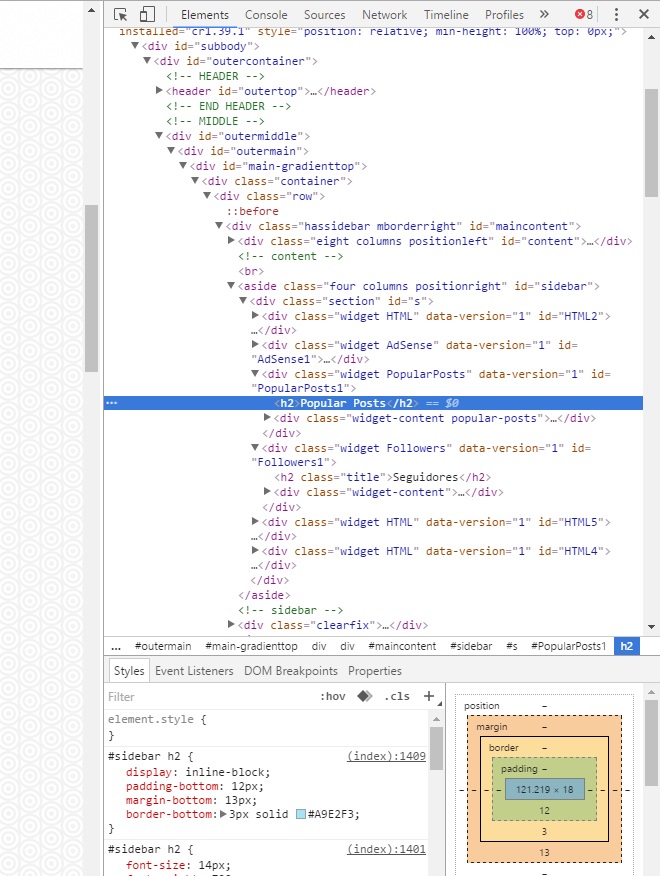
Quando se trata de aprender programação você precisa ser uma pessoa curiosa, veja porque aquele certo código faz aquilo, onde está a parte de link, de cores e etc. Algo que pode te ajudar nessa parte é o ''Incorporar'' do próprio navegador, clique F12, use a setinha na barra e então aparecerá detalhes do html e css do site. Encima fica o html e abaixo o CSS. Já expliquei melhor dessa postagem: Como editar layouts prontos.

#color: cor
#font-size: tamanho da fonte
#font-family: família da fonte (nesse caso, eu uso Nunito, Helvetica, sans-serif) Depende muito se o seu layout suporta certas fontes, e algumas não são reconhecidas. Se você deseja alguma da internet, você deve procurar </head> adicionar o código da fonte dada pelo site acima de </head> e ai sim você poderá colocar o nome da fonte e será reconhecido pelo template.
font-weight: normal, bold, bolder, lighter, 100, 200, 300, 400;
li a: cor do link, tipo de fonte, tamanho, padding (espaçamento);
li a:hover: cor do link quando clicar
width (tamanho total), height (altura)
#text-transform: transformação de texto (uppercase - texto maiúsculo, suas variações: none: texto normal, capitalize: todas as primeiras letras do texto em maiúsculas, lowercase: todas as letras do texto em minúsculas).
#background: plano de fundo (não apenas do blog como um todo, mas também dos elementos separados).
Para se aprofundar melhor, a seguir vou deixar alguns sites que oferecem elementos de graça e que você pode testar, editar e modificar do seu jeito.
Sites gratuitos para aprender ↓
W3schools: Esse site é uma escola completa de programação. Você encontra de tudo e ainda tem uma parte livre que pode editar e ver como fica. O lado ruim é que é apenas em inglês, mas para quem quer aprender mesmo é muito útil.
Codepen: É uma biblioteca variada onde profissionais publicam seus trabalhos e disponibilizam para você utilizar também. Tem menu, botões, galerias, slide, efeitos e entre outros.
Snippets: É mesma coisa do Codepen, mas esse foca somente nos efeitos hover.
Bootstrap: Parecido com W3schools, só que mais simples e tem menos categorias.
Também aconselho um curso a parte para conseguir se aprimorar, pois tem assuntos que só uma aula consegue explicar bem. E a prática é feita na hora já podendo perguntar, tirar dúvidas e entre outras coisas. Eu também fiz um curso e consegui aprender bastante, então recomendo!
Até mais, Acompanhe, siga o bloguinho e não perca nada! Redes Sociais do Sweet Magic: Facebook | Twitter | We heart It | Bloglovin | Pinterest *








